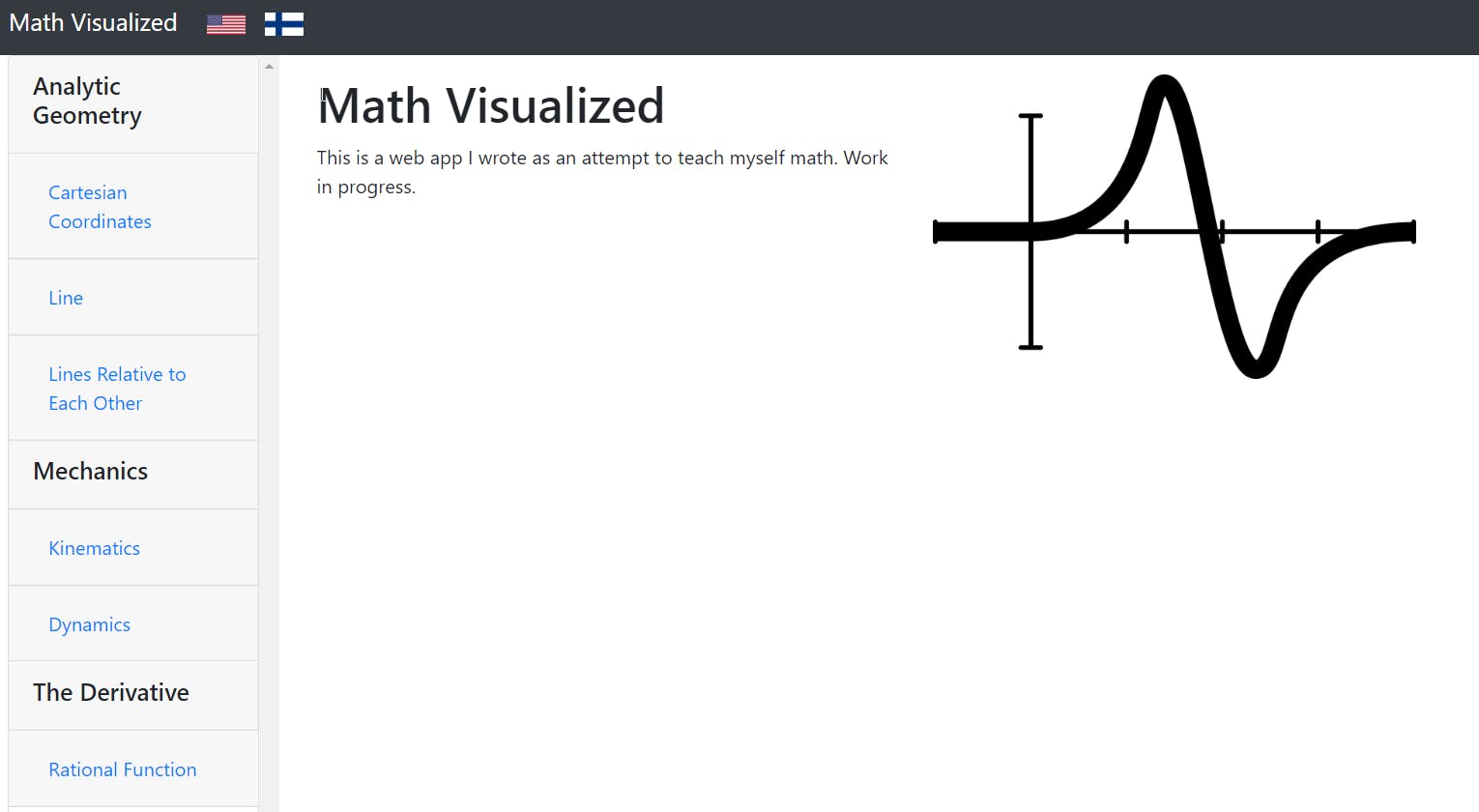
I have now deployed the API of my math-related web app as described here. An API doesn't do much on its own, so now it was time to deploy the frontend.
I will go through the Ansible playbook file line by line, as in the previous article. I named the file reactFront.yaml. The header of the file is as follows:
---
- hosts: all
name: Math React Frontend
tasks:
First, I create some directories in case they do not already exist (a directory for source code and another for logging):
- name: Create ts-math directory
ansible.builtin.file:
path: /home/maija/ts-math
state: directory
mode: '0755'
- name: Create log directory
ansible.builtin.file:
path: /home/maija/log
state: directory
mode: '0755'
I then checkout the whole repository from Git, install the NPM packages of the frontend project, and build the project. The install and build logs are saved to the /home/maija/log directory:
- name: Checkout code from git repo
ansible.builtin.git:
repo: 'https://github.com/mkkekkonen/TS-Math.git'
dest: /home/maija/ts-math
force: yes
- name: Install packages
ansible.builtin.shell:
chdir: /home/maija/ts-math/react-front
cmd: npm install > /home/maija/log/frontend-install-log.txt
- name: Build project
ansible.builtin.shell:
chdir: /home/maija/ts-math/react-front
cmd: npm run build > /home/maija/log/frontend-build-log.txt
I then create a directory for the frontend in the web server document root folder if it does not already exist. Finally, I copy the built files to the directory. Note the trailing slash in the src directive value - that indicates that the folder contents are copied, not the folder itself:
- name: Create web server directory
ansible.builtin.file:
path: /var/www/html/math
state: directory
mode: '0755'
- name: Copy built files
ansible.builtin.copy:
src: /home/maija/ts-math/react-front/build/
dest: /var/www/html/math
remote_src: yes
In the end, the frontend was successfully deployed. The app is live here. Below is a screenshot: